2021. 12. 10. 18:44ㆍ유니티 & C# 공부
씬뷰를 2D로 변경하고 하기
하이어라키 오브젝트들 배치
alphabet sorting에서 ransform sorting으로 변경해보기
UI canverse 추가 시 >> event system 자동 추가됨
-> 값들을 canvers 앞으로 전달하는 역할
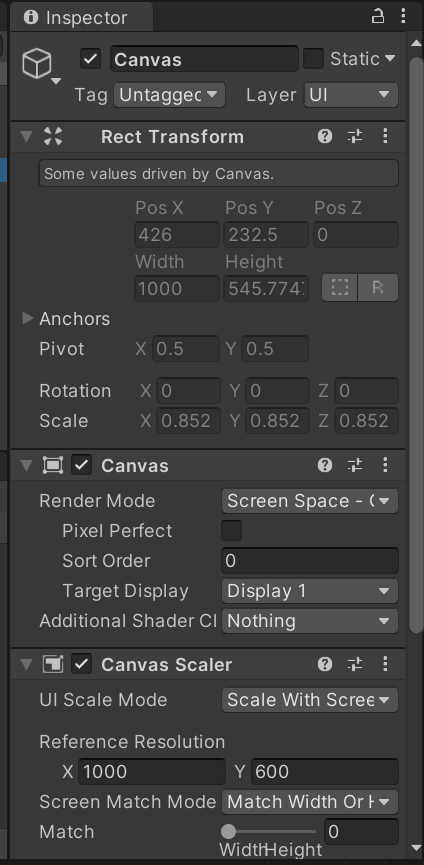
1. UI canverse

인스펙터 창 canverse컴포넌트 중 Render Mode옵션 ( 캔버스만 가지는 옵션, 하위오브젝트는 없음)
- screen space : 캔버스가 고정, 화면 맨 앞쪽에 배치.
- screen space - overlay : 위치 변경 안됨 (시험문제)
- screen space - camera : UI를 랜더링 하는 별도의 카메라를 설정, 분업화 작업 시 유용하게 사용가능
- world space : VR AR. 특정 3D 좌표에 캔버스 배치 가능
인스펙터 창 Canverse Scaler 컴포넌트
- UI Scale Mode - 1. Constant pixel : 픽셀 고정
2. Scale with Screen size : 스케일을 자동 맞춤
해상도 2배 늘어나면 UI사이즈도 2배로 증가
갤럭시 S9과 Note 등 기기 별 사이즈에 자동 맞춤
3. Constanct physical size : 키오스크 외부 장비에 사용
2. 인스펙터 창 Rect Transform 컴포넌트
- Transform class를 상속 받음. 2D에 적합. 캔버스와 오브젝트 들이 기본으로 가지는 컴포넌트
- 앵커 프리셋(Anchor preset) : 각 UI 항목의 정렬/크기를 미리 정의한 집합.
Alt (맥 Option) 누르며 선택 >> UI항목이 프리셋 위치로 이동/정렬
Shift 누르며 선택 >> 피봇 위치(UI요소 내 기준점) 변경
Alt Shift 동시 >> 피봇과 앵커포인트 위치가 동시 이동
anchoredPostion 속성 - PosX, PoxY 등 앵커(UI의 원점) 포인트를 기준으로
얼마만큼 떨어져 있는가
앵커(UI의 원점) : ui의 4가지 작은 화살표로 표시
ui 정렬/리사이즈 목적으로 사용
3. 인스펙터 창 Graphic Raycaster 컴포넌트

터치 시 광선을 감지, 특정 layer는 광선 초과를 방지한다.
- 예 : 조이스틱(joysctick) 터치 광선 감지 시 맞은 지점이 thumstick인가 등 처리
4. UI Elements
Image
Source image 프로퍼티 : 화면에 표시하는 이미지, sprite만 허용
color
materoa : 이미지 렌더링 목적의 머티리얼. 노멀맵 적용 시 사용 가능
image type
RawImage
배경 같은 큰 이미지에 사용.
sprite와 texture 둘 다 사용 가능함
UI Z-Order
하이어라이키 뷰 정렬이 위에서 아래로 갈 수록 z-order가 앞쪽이다 (아래 - 카메라 방향으로 제일 앞)
button, slid bar 등
'유니티 & C# 공부' 카테고리의 다른 글
| 유니티 자격시험 Unity GameDeveloper)9.기즈모/시네마틱카메라 (0) | 2021.12.09 |
|---|---|
| 유니티 자격시험 Unity GameDeveloper)8. SendMessage/람다함수와 이벤트함수(Delegate,Action,Fun)/as형변환 (0) | 2021.12.08 |
| (유니티 자격시험 Unity GameDeveloper)6. 주인공 점수 감소/싱글톤(싱글턴)/발사체/유니티 예약 폴더 (0) | 2021.12.04 |
| (유니티 자격시험 Unity GameDeveloper) 5. 네비게이션 (0) | 2021.12.04 |
| (유니티 자격시험 Unity GameDeveloper)4. 애니메이션/유한상태머신/가비지콜렉션 GC (0) | 2021.12.02 |